感谢您的反馈!
智能应用
一、 权限包申请
商家后台系统类自研应用
权限获取方式:请符合需求的应用,通过登录开放平台控制台进入我的应用版块,进入对应应用进行申请。
在权限申请页面找到: 淘宝商品说明书 权限包提交申请即可。
目前面向服务商应用开放,需要提交工单单独申请。
二、对接方案
| API |
API名称 |
| 商品说明书创建 |
|
| 商品说明书修改 |
|
| taobao.smartapp.introduction.list.get | 商品说明书列表获取 |
| 商品说明书与商品绑定 | |
| 商品说明书详情获取 |
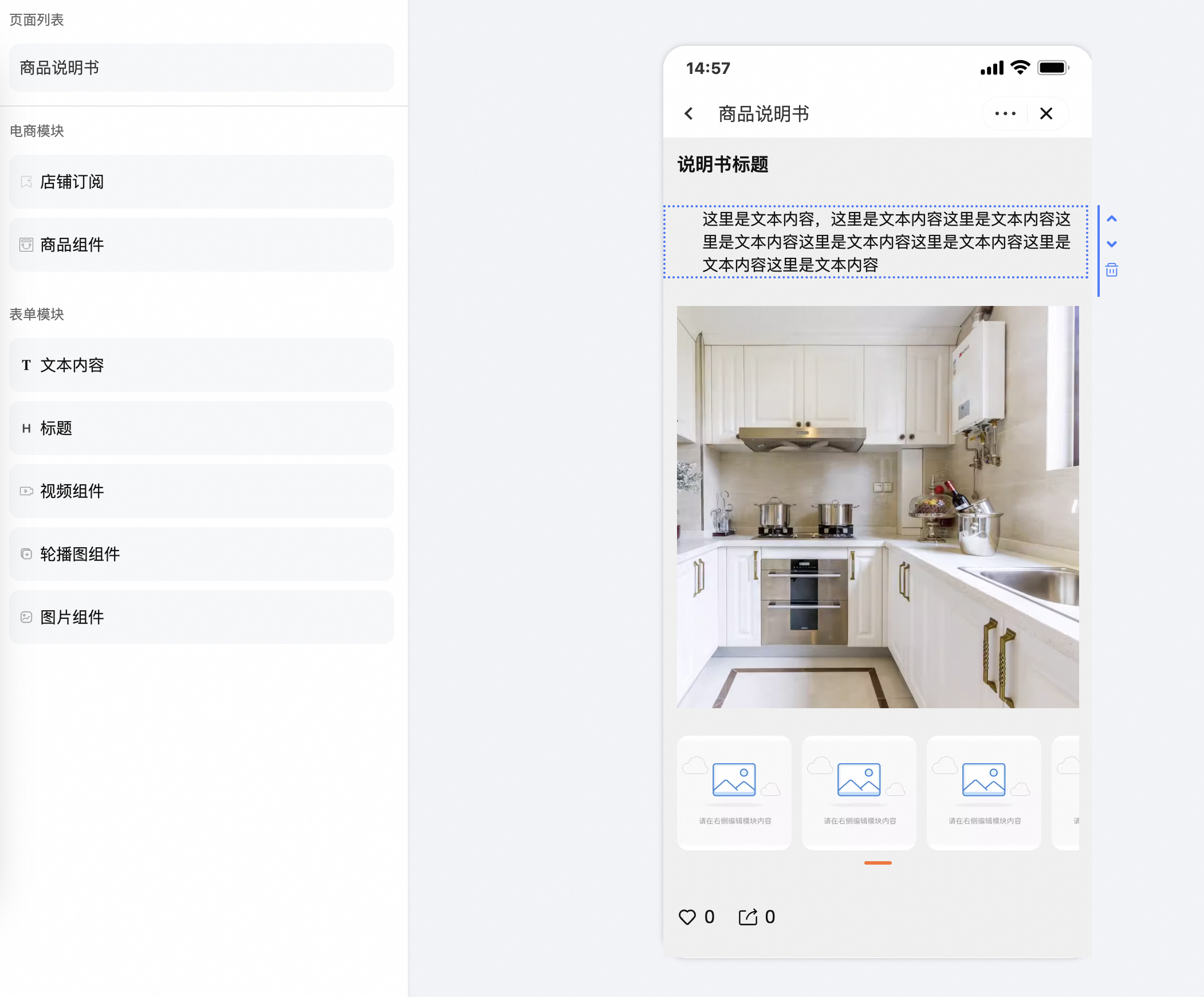
页面schame
总体结构为数组结构,数组中的每个对象为说明书页面的一个组件,展示效果按数组顺序排列。
组件核心的参数为component(组件类型)、value(组件内容),部分组件可能有其他配置项,例如轮播图组件(pictureDisplay)中的type代表图片滑动的效果。
组件目前开放以下示例中的8个。
{
"component": "title", // 标题组件,不能超过35个字
"value": "测试说明书"
},
{
"component": "text", // 文本组件, 不能超过1000个字
"value": "测试说明书"
},
{
"component": "image", // 图片组件,value为图片空间图片地址的数组(展示效果有序),不能超过80张图
"value": [
"https://img.alicdn.com/imgextra/i2/2207337577157/O1CN01BG6EaA22jxa1Z8vGn_!!2207337577157.jpg",
"https://img.alicdn.com/imgextra/i2/2207337577157/O1CN012Prlx122jxZ2qw3Pg-2207337577157.jpg"
]
},
{
"component": "video", // 视频组件
"value": "448019344690" // 视频空间视频ID
},
{
"component": "item", // 商品组件,value为商品ID数组(展示效果有序),不能超过20个商品
"value": [
"744548453850",
"684842693892"
]
},
{
"component": "pictureDisplay", // 轮播图组件,value为图片空间图片地址的数组(展示效果有序),不能超过10张图
"type": "slide", // 非必填,默认slide(滑动)、可选 carousel(轮播)、small(小图滑动)
"value": [
"https://img.alicdn.com/imgextra/i2/2207337577157/O1CN01BG6EaA22jxa1Z8vGn_!!2207337577157.jpg",
"https://img.alicdn.com/imgextra/i2/2207337577157/O1CN012Prlx122jxZ2qw3Pg-2207337577157.jpg"
]
},
{
"component": "shopSubscription" // 店铺订阅组件,无需内容,自动识别当前店铺
},
{
"component": "thumb" // 转发和点赞组件,无需内容
}
对应的是添加说明书时左侧的页面组件。