感谢您的反馈!
基础技术
1、背景:
为提高用户数据安全性,TOP平台将对数据接口返回的内容进行加密。为了插件开发者更方便地使用TOP数据,PC千牛提供了加密数据自动解密的能力。
2、解决方案:
PC版千牛客户端需要到 版本 6.01.00N .
PC千牛对自带浏览器容器进行升级改造,新增“encrypt-format(加密类型)”,“encrypt-seckey-type(加密等级:非必填参数,默认为session级别加密)”
| 属性 | 可选值 | 必填 | 描述 |
| encrypt-format | phone | 是 | 密文类型与TOP定义相同:只适用于手机号码字段加解密 |
| simple | 密文类型与TOP定义相同:除手机号码外,所有的密文字段可以使用这个类型 | ||
| encrypt-seckey-type | application | 否 | appkey级别的加密,只有分销订单和个别特殊场景使用 |
| user | 店铺级别加密(session),默认为该级别 |
目前支持解密的标签有:<div>、<label>、<p>、<span>、<input> 。
如有其他标签需要支持解密功能,可以联系我们。
3、示例:
约定:明文数据以“abc”表示,密文数据以“[TOP接口返回的加密数据]”表示;
注意:<input> 标签为加密。
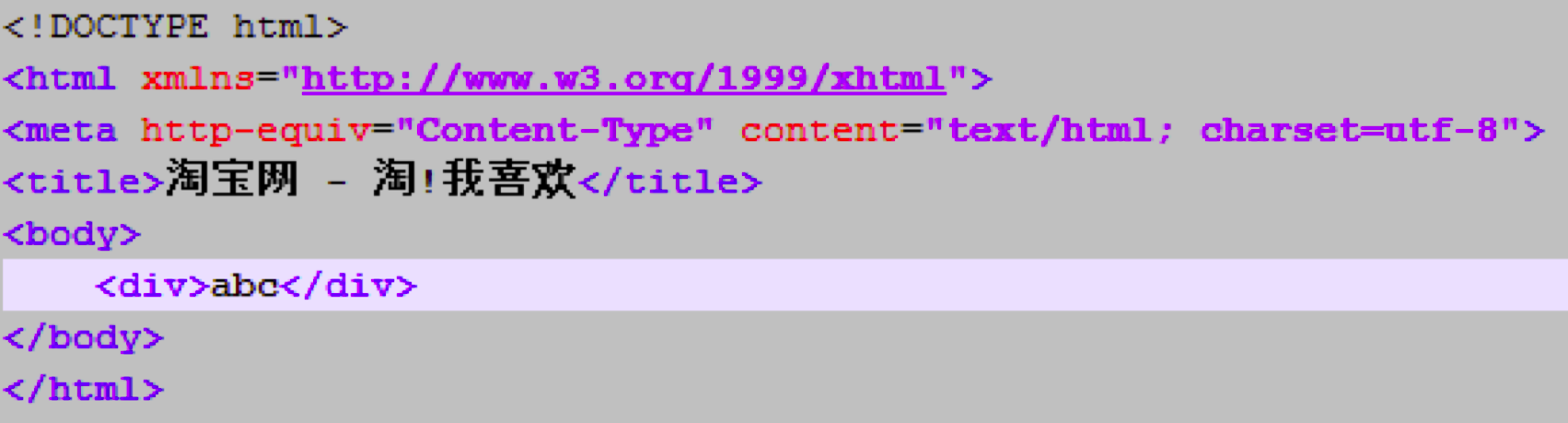
非加密数据使用方式:
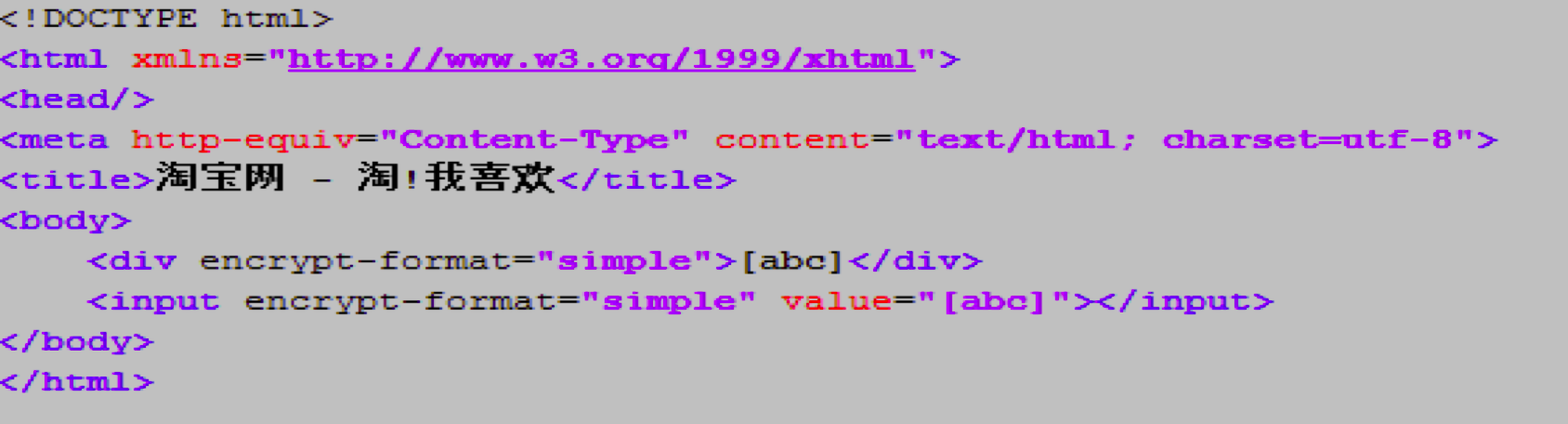
加密数据使用方式:
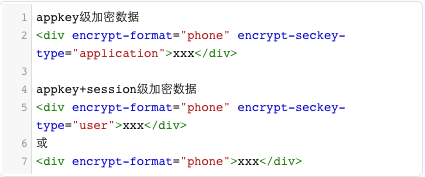
加密等级不同的代码示例:
页面操作示例:
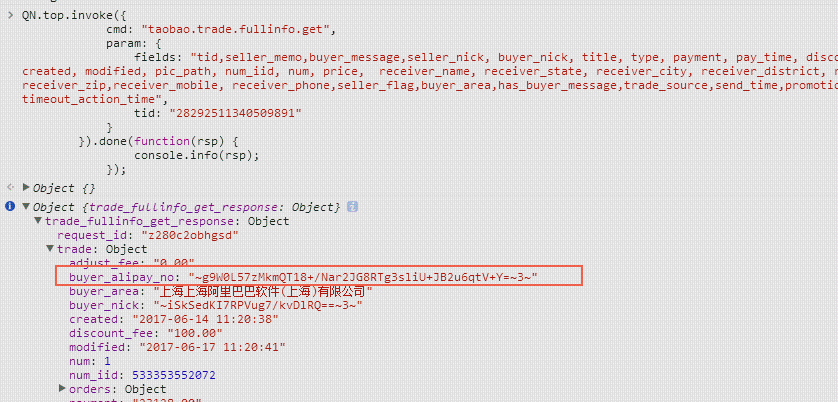
1,获取订单数据变化:
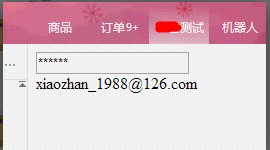
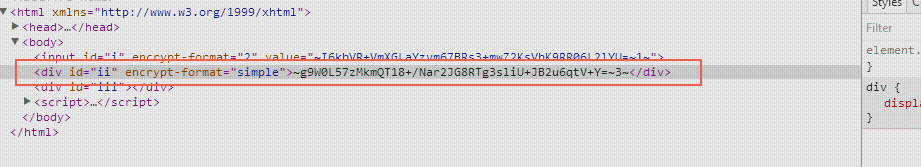
2,解密测试:
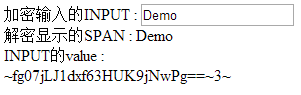
效果:
代码:
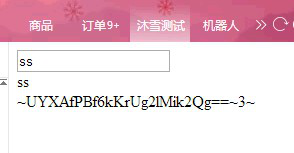
3,加密测试:
效果:
代码:
4,根据数据来源:
1. 插件服务器
2. 千牛JSSDK的TOP接口
// 1.
if (aef.util.encryptVersion != null && aef.util.encryptVersion() >= 1)
var data = 从服务器拿加密数据
else
var data = 从服务器拿明文数据
<div encrypt-format="simple">data<data>
// 2.
var data = QN.top.invoke();
<div encrypt-format="simple">data<data>
整体页面Demo
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head/>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="renderer" content="webkit">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>测试页面</title>
<body>
<div>
<span>加密输入的INPUT : </span>
<input id="i" encrypt-format="simple" value="~fg07jLJ1dxf63HUK9jNwPg==~3~">
</div>
<div>
<span>解密显示的SPAN : </span>
<span id="ii" encrypt-format="simple">~fg07jLJ1dxf63HUK9jNwPg==~3~</span>
</div>
<div>
<span>INPUT的value : </span>
<span id="iii">~fg07jLJ1dxf63HUK9jNwPg==~3~</span>
</div>
<script>
var i = document.getElementById("i");
i.onchange = function () {
console.info("onchange: " + i.value);
}
var ii = document.getElementById("ii");
var iii = document.getElementById("iii");
function OnInput(event) {
console.info("oninput: " + event.target.value);
ii.innerText = event.target.value;
iii.innerText = event.target.value;
}
i.addEventListener("input", OnInput, false);
</script>
</body>
</html>
帮助与咨询请添加钉钉群: