感谢您的反馈!
百川码力APP监控
webview
前置条件
如需使用webview性能监控功能,请确保您的SDK已经更新至如下版本:
- iOS:1.2以及以上版本,同时保障更新最新的Plist文件;
- Android:1.2以及以上版本。
DEMO
Demo访问:webview demo
集成含webview功能的SDK后,码力将在控制台实时展示APP端用户访问的全部webview请求的情况。
名词解释以及计算方式
控制台名词释义
- DOM Complete:从进入页面开始至DOM加载完成的用时。该部分是整个webview加载过程中依赖网络的主要部分,通过DOM Complete时间可以初步判断webview的网络交互性能情况。DOM Complete=domComplete- startTime;
- Page Load:从进入页面开始至页面渲染完成的用时,属于webview加载的整体用时。Page Load=loadEventEnd- startTime;
- RUM First Paint:RUM(Real User Monitoring)用户端体验到的白屏时间;
- RPM:该webview的每分钟平均访问次数;
- 慢响应:webview响应时间(page load)超过预定阈值的请求将被定义为慢响应。阈值可以由用户在SDK中进行设置,若未指定其默认值为3s。同时,为了防止用户设置过低的慢响应阈值导致的大量数据上报,SDK端对阈值的下限进行了限定,为2s。举例:若用户在SDK中设定慢响应阈值为1s,低于SDK的慢响应阈值下限,则SDK将以下限值(2s)作为合理阈值,对webview响应时间超过2s的请求进行详情的上报。
专有名词解释以及计算
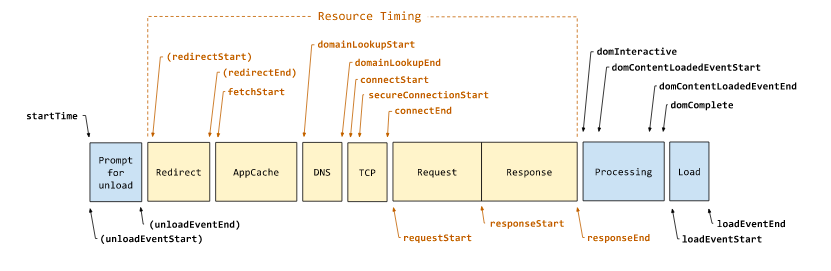
*图片来源来自W3C,对webview的加载过程分解,请参考W3C的释义。
| 名称 | 解释 | 计算方式 |
|---|---|---|
| Unload | / | Unload=unloadEventEnd-unloadEventStart |
| Redirect | / | Redirect=redirectEnd-redirectStart |
| APP Cache | / | Cache =domainLookupStart-fetchStart |
| DNS | 域名解析用时 | DNS=domainLookupEnd-domainLookupStart |
| TCP | TCP建连包含建立安全连接的必要用时 | TCP=connectEnd-connectStart |
| Request | / | Request=responseStart-requestStart |
| Response | / | Response=responseEnd-responseStart |
| DOM | / | DOM=domComplete-domInteractive |
| Load Event | / | Load Event=loadEventEnd-loadEventStart |
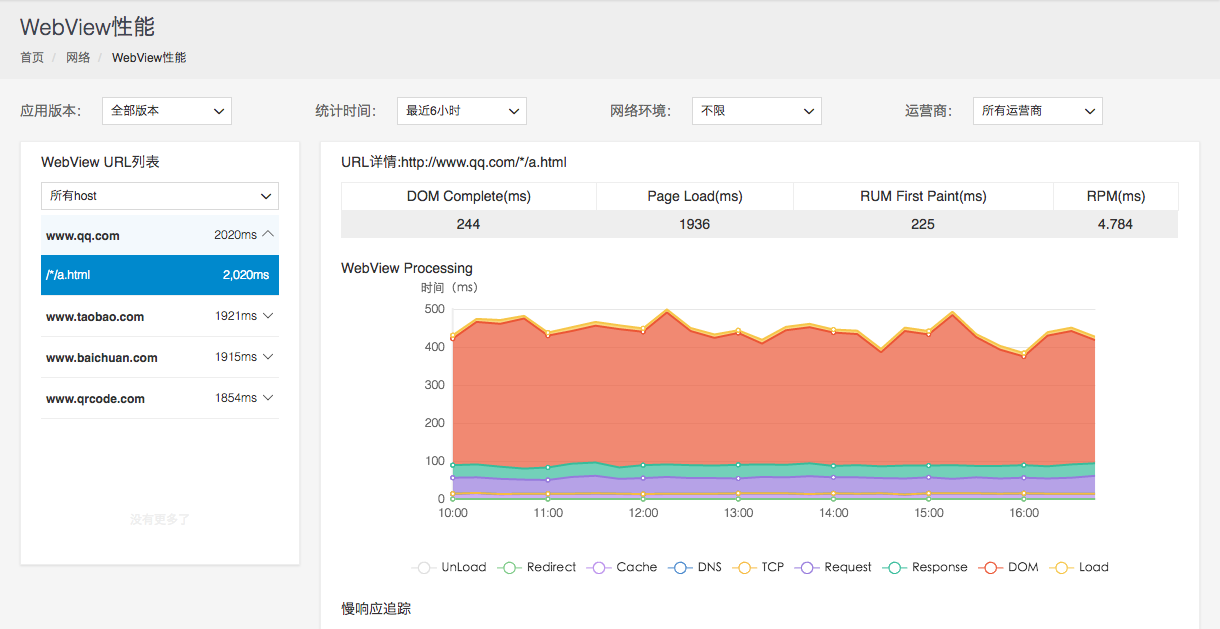
webview 列表
APP访问的webview将以host为维度进行聚合,本地webview页面也将被聚合在名为「本地」的类目下。控制台默认以webview整体加载时间作为排序条件倒序,点击指定的host或「本地」类目,将展开其下的全部URL列表,同样默认以整体加载用时倒序排列。

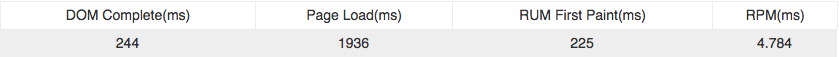
关键指标

右侧详情页第一栏展示了webview性能相关的关键指标:DOM Complete、Page Load、RUM First Paint、RPM。这些关键指标反映了webview页面的网络交互用时、整体加载时间、用户体验相关的白屏时间以及访问量情况。
基于关键指标,用户可以对webview的性能健康程度进行初步的判定,帮助用户定位对用户体验产生瓶颈的点。
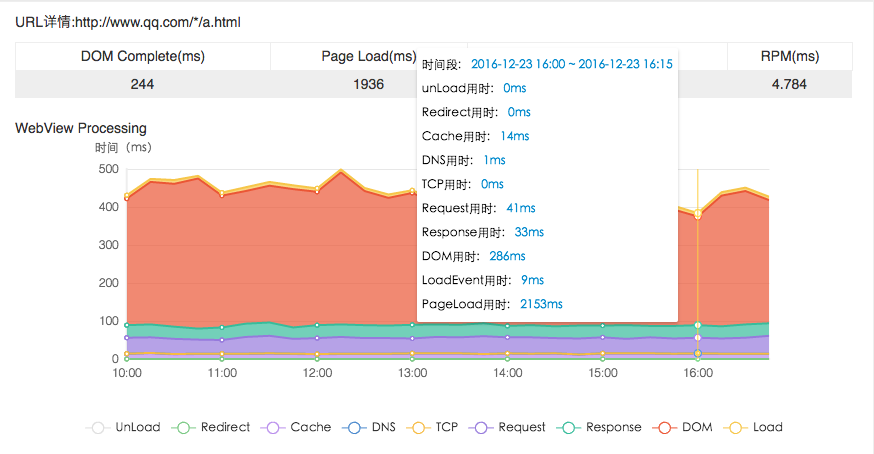
加载过程分解(webview processing)
码力基于W3C的webview加载过程模型,对webview的加载过程进行了用时的分解。从而可以帮助用户更细致的定位webview加载中,耗时较大的过程节点。帮助用户有针对性的进行webview的性能优化。

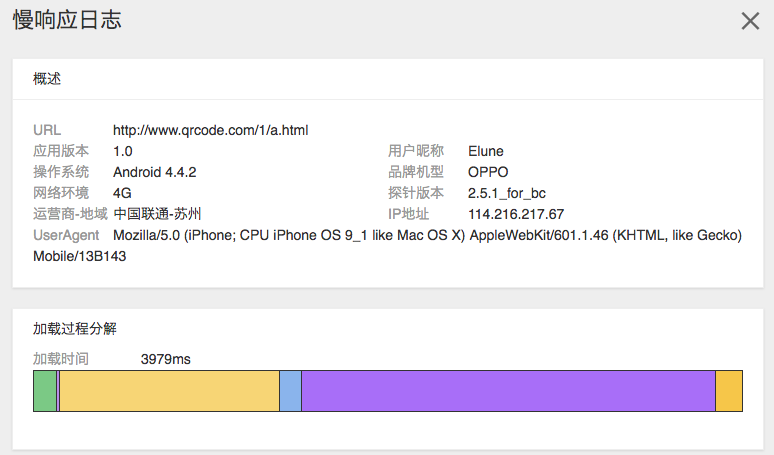
慢响应追踪
在一定访问量下,大比重的正常webview加载数据可能会掩盖一些对用户体验造成不良影响的请求case。
而慢响应则是基于用户设定的阈值(SDK默认3s),抽取出最多50例真实用户慢响应请求详情。基于这些慢响应的请求详情,可以帮助用户定位在特定环境下(设备、运营商、网络)的webview性能问题。

错误列表【Js Error】

用户在访问webview过程中出现的Js类型错误将被SDK捕获和上报。这些错误按照错误信息(error message)进行聚合,通过「错误详情」可以查看最多50份最近发生该错误的用户日志。
错误列表默认以最新上报时间进行倒序排列。